What Is Render In React JS?
ReactJS enables companies to develop high-quality, responsive web applications that meet the needs of their users. This blog guides you to explore what Render is, how it works, and how it can help you build faster and better ReactJS applications.
- What is Render in ReactJS?
- The Importance of Render in ReactJS
- The Difference Between Client-side and Server-side Rendering
- The Benefits of Server-side Rendering
- How to Implement Server-side Rendering in ReactJS?
- The Benefits of Client-side Rendering
- How to Implement Client-side Rendering in ReactJS?
- Best Practices for Using Render in ReactJS
- Conclusion
Watch the video below to learn React JS from scratch
{
“@context”: “https://schema.org”,
“@type”: “VideoObject”,
“name”: “React JS Full Course | Learn React | Intellipaat”,
“description”: “What Is Render In React JS?”,
“thumbnailUrl”: “https://img.youtube.com/vi/LM1QcJyyagU/hqdefault.jpg”,
“uploadDate”: “2023-07-06T08:00:00+08:00”,
“publisher”: {
“@type”: “Organization”,
“name”: “Intellipaat Software Solutions Pvt Ltd”,
“logo”: {
“@type”: “ImageObject”,
“url”: “https://intellipaat.com/blog/wp-content/themes/intellipaat-blog-new/images/logo.png”,
“width”: 124,
“height”: 43
}
},
“embedUrl”: “https://www.youtube.com/embed/LM1QcJyyagU”
}
What is Render in ReactJS?
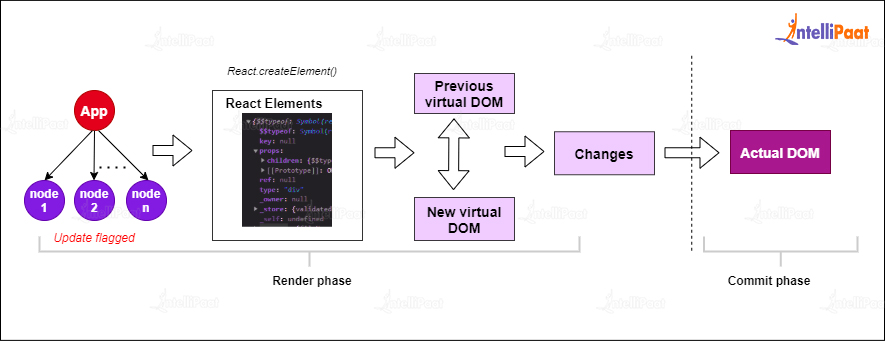
Rendering in ReactJS refers to transforming the virtual DOM into the actual DOM that can be displayed in the browser. In other words, it means taking the React components and converting them into real HTML, CSS, and JavaScript that can be rendered on a web page.

The Importance of Render in ReactJS
Rendering is a crucial part of ReactJS because it determines how quickly and efficiently a web page will load. When a user visits a website, the time taken for the page to load can impact their experience. A slow website can lead to frustration and reduced traffic, while a fast website can improve user engagement and retention. By optimizing the rendering process, developers can build faster and more responsive ReactJS applications that provide a better user experience.
ReactJS is a popular front-end JavaScript library that allows developers to build dynamic and interactive web applications. One of the essential features of ReactJS is rendering, which refers to converting the React component tree into HTML code that can be displayed in a web browser. This blog will explore the importance of rendering in ReactJS and the benefits of server-side rendering.
Check out our blog on React Interview Questions if you are preparing for a job interview.
The Difference Between Client-side and Server-side Rendering
There are two main rendering methods in ReactJS: Client-side Rendering and Server-side Rendering. The difference between them is:
| Parameter | Client-side Rendering | Server-side Rendering |
| Definition | Rendering of UI elements on the client-side using JavaScript | Rendering of UI elements on the server-side using server-side programming languages such as PHP, Python, or Node.js |
| Initial Load Time | Slower due to loading of large amounts of JavaScript | Faster due to the pre-rendered HTML content |
| SEO (Search Engine Optimization) | Less SEO-friendly as search engine bots may not execute JavaScript | More SEO-friendly as search engine bots can crawl pre-rendered HTML content |
| Page Speed | Faster after initial load as cached JavaScript files can be reused | Slower after initial load as each request requires server-side processing |
| User Experience | More interactive as client-side rendering allows for dynamic updates without page reloads | Less interactive as server-side rendering requires page reloads for dynamic updates |
| Development Time | Longer development time as developers need to write more client-side code | Shorter development time as server-side programming languages provide built-in functionalities |
| Scalability | Limited scalability due to the need for client-side processing power | More scalable as server-side rendering places the processing burden on the server rather than the client |
| Compatibility | Requires modern browsers with JavaScript support | Compatible with all browsers |
The Benefits of Server-side Rendering

Traditionally, ReactJS applications have relied on client-side rendering, where the web browser downloads the entire application code and renders the UI on the client-side. However, this approach has some limitations that can affect the user experience, especially in terms of performance and search engine optimization (SEO). Server-side rendering (SSR) is an alternative approach that addresses these limitations by rendering the React components on the server-side and sending the HTML code to the browser.
Learn React JS by enrolling in our React JS Training Course today!
There are several benefits of using Server-side Rendering in ReactJS, including:
- Improved Performance
Server-side rendering is a technique that enhances the performance of ReactJS apps by reducing the time required to display the initial content. When using client-side rendering, the browser needs to download and parse the JavaScript code before rendering the UI, which can cause a delay in the initial display. However, server-side rendering sends the pre-rendered HTML code to the browser which makes the display faster. Moreover, it also minimizes the amount of JavaScript that needs to be downloaded and executed on the client-side which leads to a more responsive and faster application. - Better SEO
Search engines can have difficulty indexing client-side rendered web applications because they rely on JavaScript to render the content. With server-side rendering, the HTML code is pre-rendered on the server-side and sent to the browser, which search engines can easily index. This approach can improve the visibility and ranking of the web application in search engine results pages (SERPs). - Accessibility
Server-side rendering can improve the accessibility of the web application by providing a pre-rendered HTML code that screen readers and other assistive technologies can read. This approach ensures that the web application is accessible to users with disabilities and complies with accessibility standards. - Security
Server-side rendering has the potential to amplify the security of web applications by minimizing the amount of JavaScript that operates on the client-side. JavaScript code can be susceptible to security breaches such as cross-site scripting (XSS) and can compromise sensitive data. By reducing the amount of JavaScript that runs on the client-side, server-side rendering can help to decrease the potential for security breaches. - Faster Initial Loading
With Server-side Rendering, the server sends a pre-rendered HTML document to the browser, reducing the time the page takes to load. - Improved Performance on Slower Devices
Since the initial HTML is pre-rendered, the user’s device has less work to do, allowing the page to load faster on slower devices.
How to Implement Server-side Rendering in ReactJS?
Implementing Server-side Rendering in ReactJS can be complicated, but frameworks and libraries are available to simplify the process.
To implement SSR in ReactJS, you will need to:
- Create a server-side rendering function. This function will render your React components on the server and return the rendered HTML.
- Configure your server to use the server-side rendering function and deploy your application
Here is an example of a server-side rendering function in ReactJS:
const renderToString = ({ Component, props }) => {
const element = React.createElement(Component, props);
const html = ReactDOMServer.renderToString(element);
return HTML;
};
The server-side rendering can also be done by popular libraries such as Next.js, Razzle, and After.js.
The Benefits of Client-side Rendering
The client-side rendering has the following benefits:
- Better interactivity
Since the components are rendered on the client, they can be updated dynamically. - Better user experience
The user can interact with the application as soon as the JavaScript has loaded. - Less server load
The server does not need to render the components, so it can handle more requests.
Career Transition
How to Implement Client-side Rendering in ReactJS?
There are a number of ways to implement Client-side Rendering (CSR) in ReactJS. One popular way is to use a framework like create-react-app. create-react-app is a CLI tool that creates a React project with all the necessary dependencies. It also includes a production build script that minifies JavaScript and CSS, which can improve performance.
Another way to implement CSR in ReactJS is to use a library like react-dom. react-dom is a library that provides a number of methods for rendering React components on the client.
To implement CSR in ReactJS, you will need to:
- Create a React component.
- Render the component on the client.
- Update the component when the state or props change.
Here is an example of a CSR component in ReactJS:
const MyComponent = ({ name }) => {
const [nameInput, setNameInput] = useState('');
const handleChange = (event) => {
setNameInput(event.target.value);
};
return (
<input
type="text"
value={nameInput}
onChange={handleChange}
/>
Hello, {nameInput}
);
};
This component takes a name prop as input and renders a text input and a greeting. The nameInput state variable stores the value of the text input. The handleChange function is called when the text input changes and updates the nameInput state variable.
Once you have created the component, you can render it on the client using the react-dom library. For example:
import React from 'react';
import ReactDOM from 'react-dom';
import MyComponent from './MyComponent';
const rootElement = document.getElementById('root');
ReactDOM.render(, rootElement);
This code will render the MyComponent component on the client. The name prop will be set to “Intellipaat”.
Best Practices for using Render in ReactJS

Here are some best practices for using Render in ReactJS:
Use Server-side Rendering for Initial Loading: For the best user experience, use Server-side Rendering for the first-page load, then switch to Client-side Rendering for subsequent interactions.
Optimize for Performance: Use tools like Google’s PageSpeed Insights to identify performance bottlenecks and optimize your code.
Minimize the Number of Components Rendered: Rendering too many components can slow down the application’s performance. Try to minimize the number of components rendered by breaking them down into smaller, reusable components.
Use React’s PureComponent: PureComponent is a variant of the React Component that automatically performs a shallow comparison of props and state, reducing unnecessary re-renders.
Use React.memo: React.memo is a higher-order component that can be used to memoize components, reducing unnecessary re-renders.
Use the React Profiler: The React Profiler is a tool that helps identify performance bottlenecks in the application. Use it to analyze which components are rendering slowly and optimize accordingly.
Conclusion
Render is a crucial aspect of ReactJS that helps optimize web application performance. By understanding how Render works and following best practices, developers can create faster, more responsive applications providing a better user experience. Whether you’re building a small application or a large project, optimizing Render is essential for success in modern web development. So start exploring Render in ReactJS today and take your development skills to the next level!
In case of any doubts, drop your queries on our community page!
The post What Is Render In React JS? appeared first on Intellipaat Blog.
Blog: Intellipaat - Blog
Leave a Comment
You must be logged in to post a comment.