20 Top UI/UX Design Tools in 2022
The following topics are going to be discussed in this blog:
Why do you need a UI/UX Tool?
UI/UX design tools help designers make interactive and aesthetically pleasing digital apps. The following things are benefitted by UI/UX design tools during the design process:
- User testing
- Wireframing
- Prototyping
- Visual design
- Optimization
- Handoff
Watch this UI/UX Tutorial for Beginners:
Top UI/UX Design Software
Let us take a look at the top 20 UI/UX design tools used for UI/UX design.
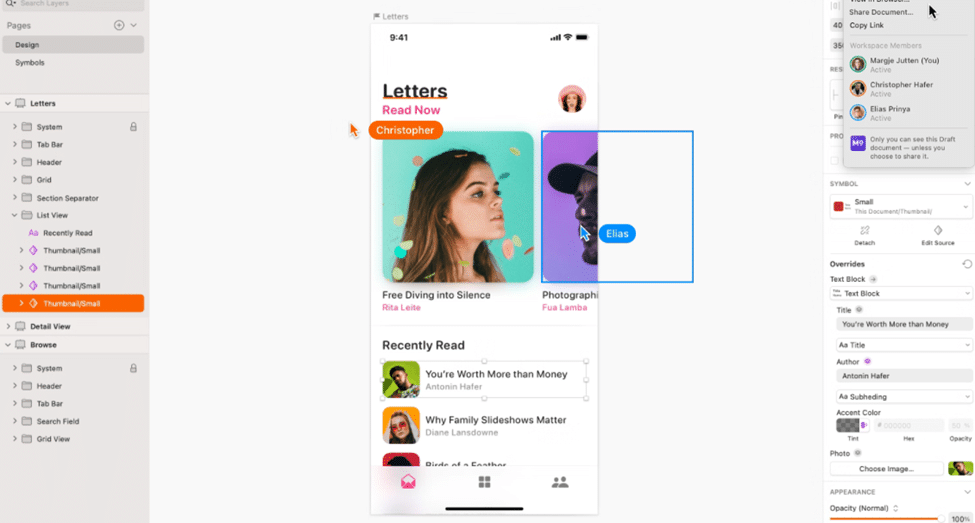
Sketch

Anybody who has UI design experience knows about Sketch. It is one of the most popular UI design tools. Sketch can apply universal changes via the library of symbols, text styles, layer styles, resizing and alignment features, etc. The tool helps save designers time in delivering consistent prototypes. It takes the tedious tasks out of the designers’ jobs so they can start creating.
Sketch also comes with a variety of plug-ins that can be integrated with it. This way, designers can use various other tools along with Sketch.
Learn more about UI/UX Design! Check out our UI/UX Design Course!
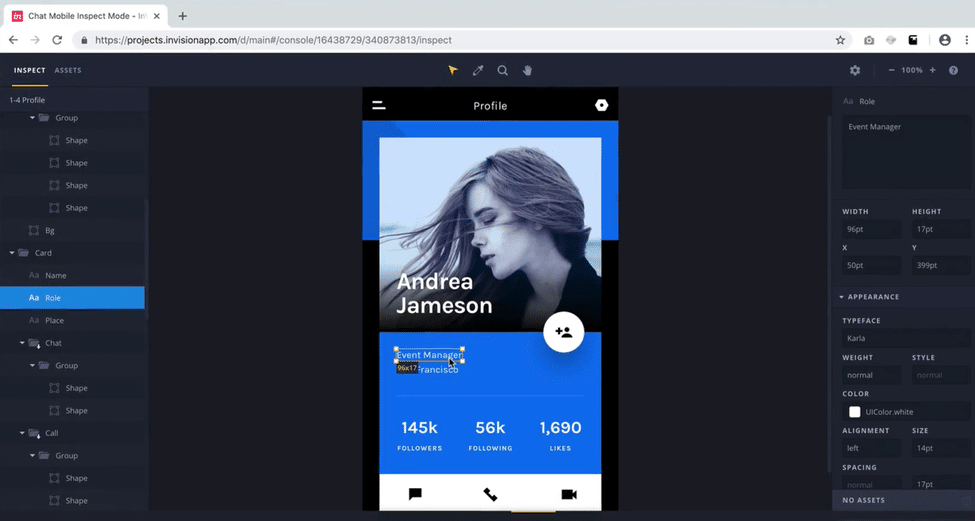
InVision Studio

InVision Studio offers a range of UI software that designers need to create functional and fully-realized prototypes with dynamic animations and elements.
InVision Studio also makes communication easier. It comes with collaborative features that help designers share their work as they are designing it. They can receive instant feedback, and be up to date with document changes at every step. InVision Studio comes with a digital whiteboard that lets all members of the team share their ideas, interact, and get approvals.
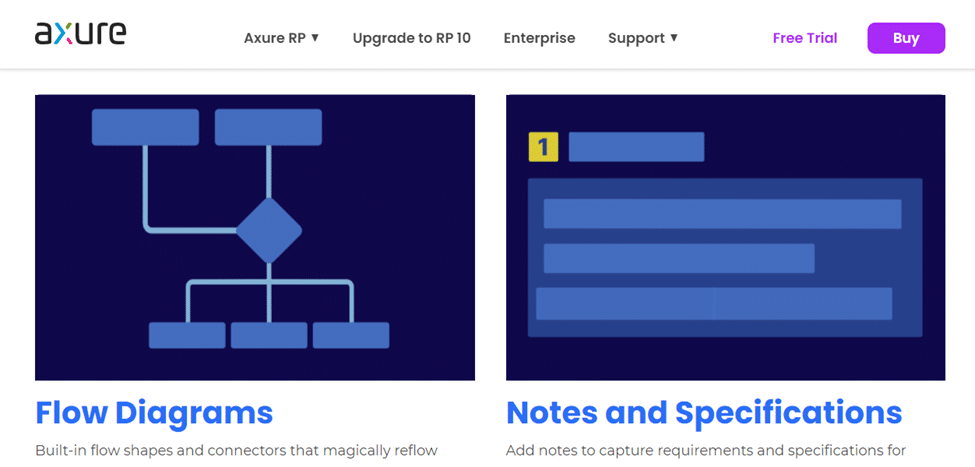
Axure

Axure helps UI/UX designers in prototyping and keeping a track of the workflow. It provides a smooth documentation interface for designers. The prototypes from Axure are well-detailed.
Axure also offers other tools. It lets designers test functionalities. It also helps put everything together to facilitate easy developer handoff. With easy communication, everyone working on the project is updated with the changes and the progress in real time.
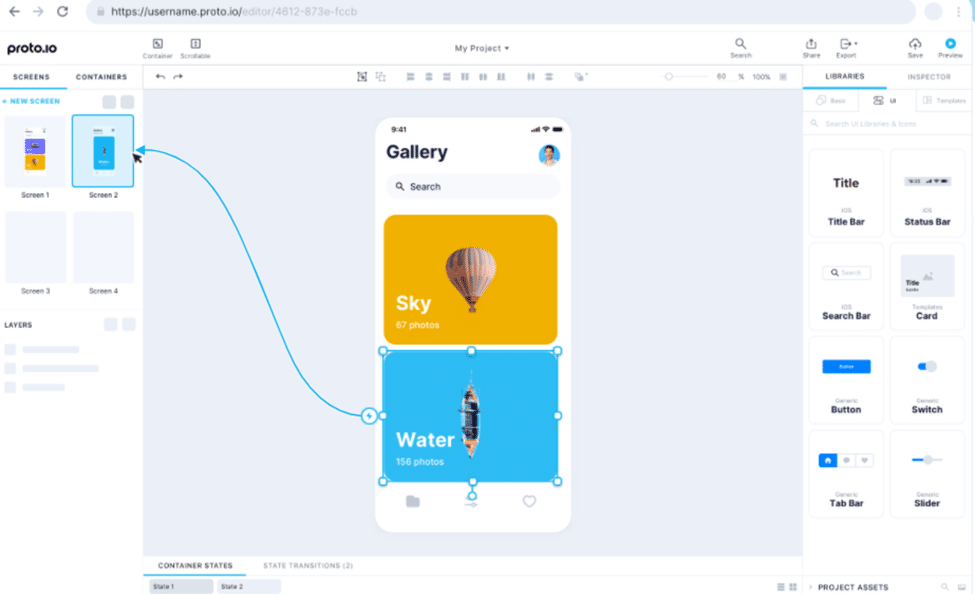
Proto.io

Proto.io provides designers with everything they need to organize, create, test, and integrate accurate mockups. It makes the collaboration process much smoother, helps foster communication between team members via video feedback and comments, and offers integration with some of the most popular testing tools available in the market.
Proto.io is really popular with students as learning the software is pretty easy.
Enroll in our UI/UX design course in Bangalore and become a certified UI/UX designer!
Adobe XD

Adobe is the leader in design software, and when it comes to UI/UX design, how can it be far behind? Adobe XD is Adobe’s offering for UI/UX designers. Adobe XD offers vector-based UI tools that can be used to create prototypes and mockups. The interface is similar to all other Adobe interfaces, so the sense of familiarity kicks in when working on the software. A familiar interface along with collaborations facilitated in real time makes Adobe XD very popular with UI designers.
Adobe XD offers various tools to UI designers. It arms them with tools that can help in creating interactions and other elements that can be integrated with mockups and prototypes.
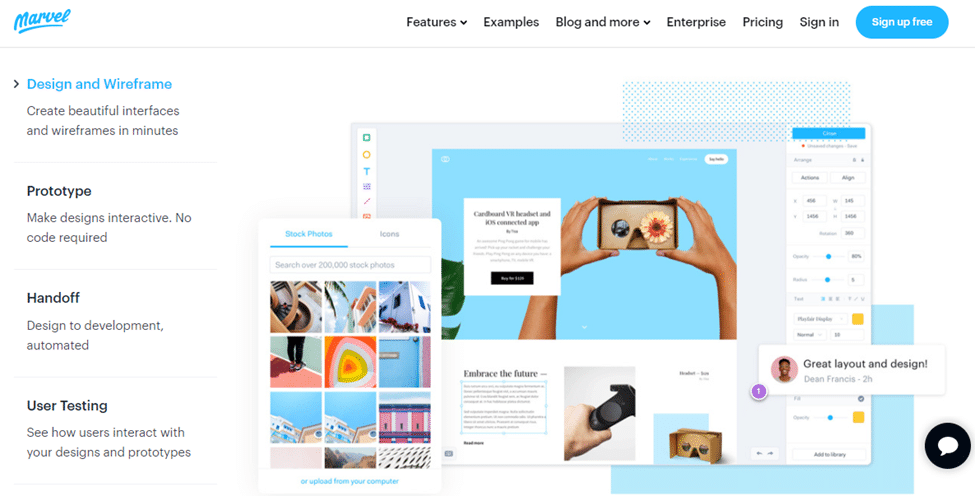
Marvel

Marvel’s design software is known for making the design process easy for beginners and professionals alike. It can help designers create high- and low-fidelity wireframes. It can also be used to create interactive prototypes and conduct user testing.
Marvel’s interface is pretty intuitive. It offers a feature called Handoff. Designers can use it to fetch all the CSS styles and HTML code required to start creating.
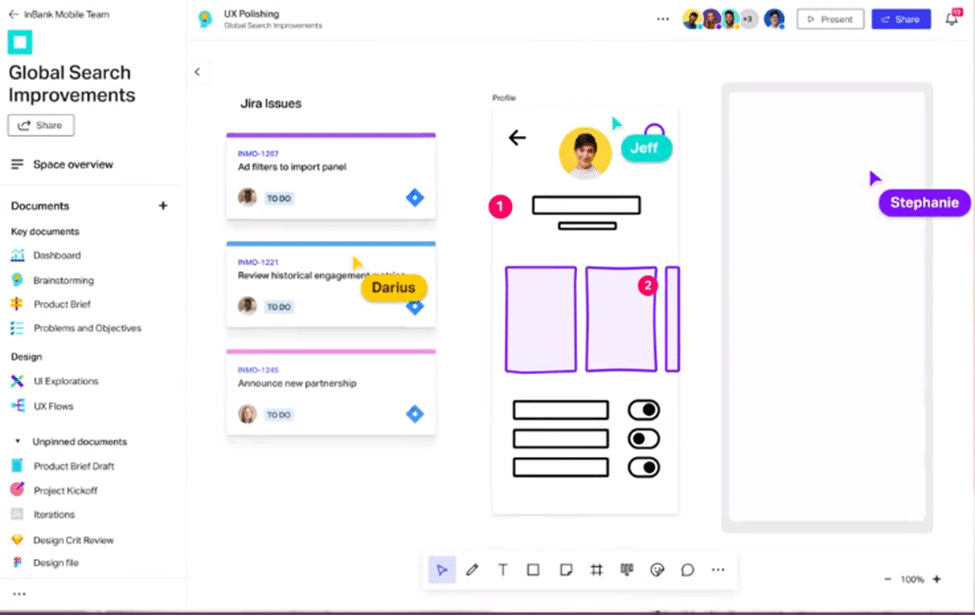
Figma

Figma can be used to develop dynamic mockups and prototypes, which can then be tested for usability while all the progress is being synced up. Figma’s collaborative environment facilitates multiple designers working on a project at the same time. It is pretty much like Google Docs that way—it lets you see who is online and working. You can see what your other team members are doing on the platform.
Figma works on browsers, which means that anyone can access it whenever they want. This tool can be used for free so you can easily learn it before you start working with a team.
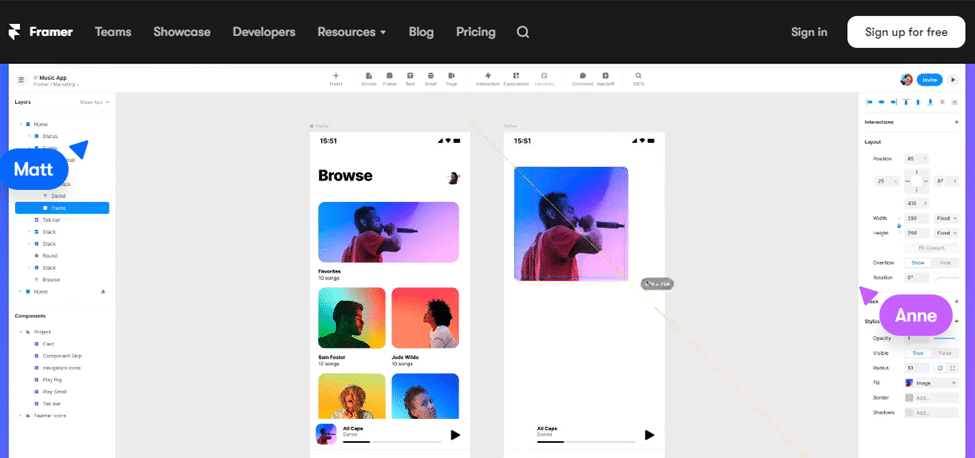
Framer X

Framer X used to be a code-only prototyping application. Today, it offers a variety of UI design tools to help build functional prototypes and test for usability. It can work with React, and that makes Framer X suitable for UI designers who like being up to date with the latest innovations.
Framer X has a lot of plug-ins that give UI designers various features such as UI kits, players, and other useful components. UI designers can use UI kits to integrate social media channels such as Twitter and Snapchat. The Player lets designers embed various media. Learning to work around Framer X is also relatively easy.
Check out our UI/UX design course in Pune and become a UI/UX designer!
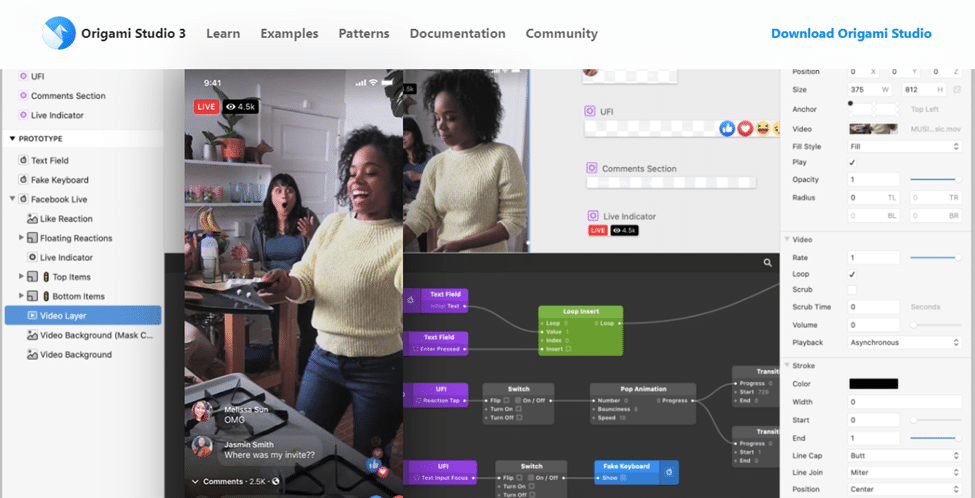
Origami Studio

Origami Studio was originally built by Facebook for its designers. It is a little more complex than Sketch or InVision. Origami Studio is a great tool for designers who want to engage in advanced prototyping.
Origami Studio offers all the tools that designers need to build complete prototypes. These are powered by a path editor that is sophisticated so that the designers can integrate advanced functionalities. The prototypes turn out working and looking like actual web pages or apps.
Origami Studio can integrate with Sketch. You can bring in layers from Sketch and copy–paste them easily.
FlowMapp

A lot of attention has to go to structure, flow, and sitemaps when developing a UX strategy. There are various tools out there that combine UI and UX tools in one platform. FlowMapp stands out as dedicating itself completely to UX design so that designers can focus on a proper UX strategy.FlowMapp allows you to build user flows and construct visual sitemaps.
Balsamiq

Balsamiq has a very user-friendly interface. It helps create low-fidelity wireframes easily. Even a designer without any experience in wireframing can put together something good-looking using Balsamiq. It can help with both UI and UX design, but its low-fidelity wireframes are its USP. The tool comes with a whiteboard feature, which helps make the tool accessible for all.
Maze

Maze is a rapid testing platform. Designers can use it to conduct in-depth tests with or without prototypes. They can also use Maze to validate and test ideas, copy, or concepts.
Maze comes with a lot of integration options; it can integrate with tools such as Figma, InVision, Adobe XD, Sketch, and Marvel. By integrating Maze’s testing features with these tools, the design decisions can be justified constantly with bad ideas being scrapped in the initial stages itself.
UXPin

With UXPin, product designers are able to work on their creations from beginning to end. The prototypes generated on UXPin are the most complex and closest to the finishing stage. Designers don’t need to know coding to work with interactions, animations, etc. The tool has a drag-and-drop functionality, which makes it very easy to use.
Designers have the option to import their designs and integrate them within the tool. Users don’t lose any layers while adding functionalities to images that are static.
Craft

Craft is a plug-in by InVision. It can work simultaneously with Photoshop or Sketch. Craft has a sync function that will update whatever you’re working on. This feature helps save time. Craft also offers features that help designers with everything in prototyping and collaboration. All the changes, styling, edits, etc., are quickly updated to everyone across the board. This ensures everyone is working on the same version of the project.
Craft also has its own placeholder content. You can put better visuals using iStock and Getty. You can import data from other sources or make your own.
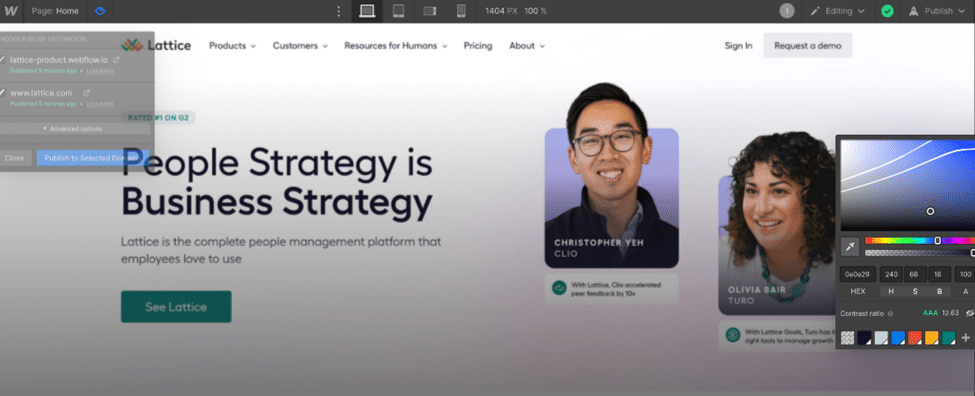
Webflow

With Webflow, you can design without any knowledge of CSS or HTML. It has an intuitive interface and comes with a drag-and-drop functionality. If you use Webflow to make prototypes, you can get a real website. It also generates accurate HTML and CSS code when micro-interactions are implemented.
Webflow also lets you choose a template so you don’t have to start from scratch.
VisualSitemaps

VisualSitemaps is a tool dedicated to generating visual sitemaps. It is completely automated. It can even go through websites that are protected by passwords. It can import those sitemaps to Sketch. VisualSItemaps reduces the workload for UX designers, developers, and anybody else who needs to create visual sitemaps for whatever reason.
Wireframe.cc

Wireframe.cc helps designers keep wireframes simple so the design structure can be communicated in a straightforward manner.
The tool focuses on minimalism. Wireframe.cc only allows a limited color palette and simple rectangular elements so users can create low-fidelity wireframes in less time. Wireframe.cc also provides a demo so users can see how it works. The tool’s uncomplicated interface helps save time for designers.
Optimal Workshop

Optimal Workshop helps designers analyze usability, understand information architecture, and evaluate and test a design.
Optimal Workshop helps with insights and in-depth user data. You can also get important information on how users interact with a design. The tool offers tree testing with Treejack. You can conduct first-click testing with Chalkmark. You also get online surveys along with Reframer, which helps in conducting qualitative research.
Justinmind

Justinmind helps designers create wireframes and high- and low-fidelity prototypes easily. It has proved to be a good choice for beginners as well as professional UX designers.
With Justinmind, designers can create applications and preview how they will look on a desktop system, smartphone, or tablet. This is a great feature for designers who are looking to deploy their designs across various platforms. Justinmind also offers collaboration features and easy sharing.
Qualaroo

You need to conduct some research so you can have proper guidance for your project; Qualaroo is a feedback tool that helps designers with the same. Qualaroo helps designers conduct UI and UX design research that is completely focused on users. It also lets users create and share surveys using links and email.
Conclusion
No one tool can prove beneficial to all UI/UX designers. There are several options available for UI/UX designers with regard to what they want to achieve. Designers need to identify their needs and conduct thorough research on the existing options.
Have more queries? Ask away in Intellipaat’s Community Forum!
The post 20 Top UI/UX Design Tools in 2022 appeared first on Intellipaat Blog.
Blog: Intellipaat - Blog
Leave a Comment
You must be logged in to post a comment.








