How to Create a UI UX Designer Portfolio?
If you have aspirations of working in UI/UX and use phrases like, “I don’t need a portfolio. I can obtain a job since I have a strong resume!”, you couldn’t be more wrong! Let me tell you that you will still need a portfolio whether you managed to land a job without one or not. You cannot grow or succeed in this industry with just a resume.
In this article, we’ll see why a portfolio is so important and how to create one, along with some other interesting topics related to it.
Topics to be covered
- What is a Portfolio?
- Why is a Portfolio necessary?
- What should be included in a Portfolio?
- Tips to build the perfect Portfolio
- UI/UX Portfolio project ideas
- Sample UI/UX Portfolio
- Conclusion
Want to become a flourishing UI/UX designer? Watch this video for a complete course on the same.
Before getting into the nitty-gritty part of things, let’s begin with the definition of a portfolio.
What is a UI/UX Portfolio?
A portfolio is a collection of various records that demonstrate the skills, achievements, and experience of a person. The portfolio represents the person in the professional world.
Similarly, the UI/UX designer portfolio represents the designer and his brand. It usually consists of project case studies and the designer’s approach to solving a problem. A perfect UX designer portfolio showcases the designer’s best work, projects, experience, and working style.
Okay, so you need to have a good portfolio, but WHY??
Let us understand why it is so vital that you have a portfolio besides your resume for becoming a UI/UX designer.
Why is a Portfolio necessary?
While some jobs only require a resume, others cannot be acquired without a portfolio. Having a design portfolio is a mandatory requirement when you’re going UI/UX job hunting.
The following points highlight the significance of a UI/UX portfolio:
- A portfolio complements a resume rather than replacing it.
- Instead of telling someone about your skills, your portfolio demonstrates them visually and in detail by showcasing relevant projects and work.
- A portfolio speaks for the person. It answers questions like- Who you are, what you’re interested in, and what is your thinking process when faced with a problem.
- It doesn’t just state the final outcome of the project but shows the entire process – how you got the idea, what is the problem statement, the research conducted, the information gathered, iterations performed, and finally the solutions.
- It helps the recruiter, hiring managers or clients connect with the designer in a better way.
- A portfolio is an incredible way to gauge one’s progress and analyze how one has grown over time.
We now know the importance of having a portfolio. It’s time we get started with actually creating one!
What should be included in a Portfolio?
As mentioned above, a portfolio represents who you are as a person. This means it does not only have to constitute the finished and polished screenshots of the project outcomes, but also the work put into achieving them.
The recruiters want to see the mess, the doodles, the brain dump, the mistakes made, the U-turns taken, and the experiments performed during the process.
Given below are some elements that recruiters usually look for and that you should probably include in your UX design portfolio:
- Introduction or a brief summary of the person
- Contact information
- Past and ongoing projects
- Case studies of the projects included
- Achievements and participations
- Skills
- Research conducted
- The workflow or the design process followed to complete a project
- Low-fidelity mockups and high-fidelity prototypes
You are now aware of what a UI/UX designer portfolio contains. But how do you make your portfolio stand out from the crowd?
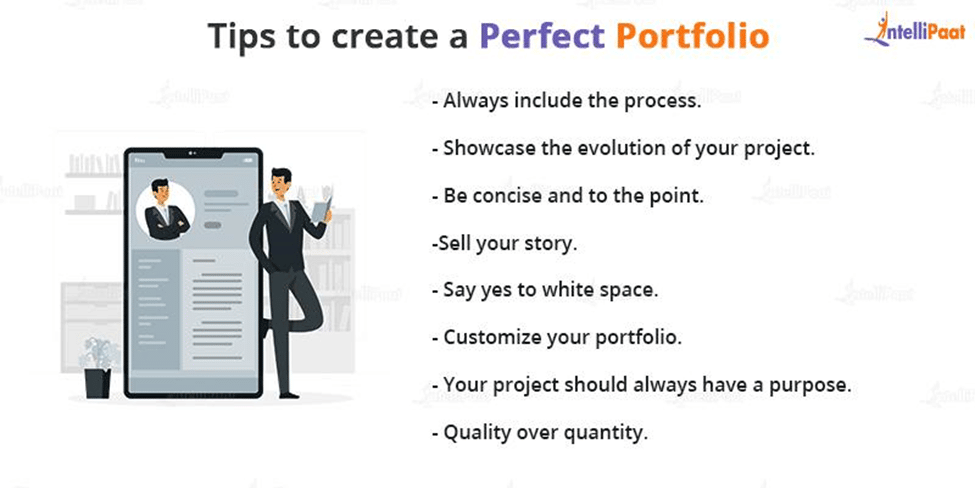
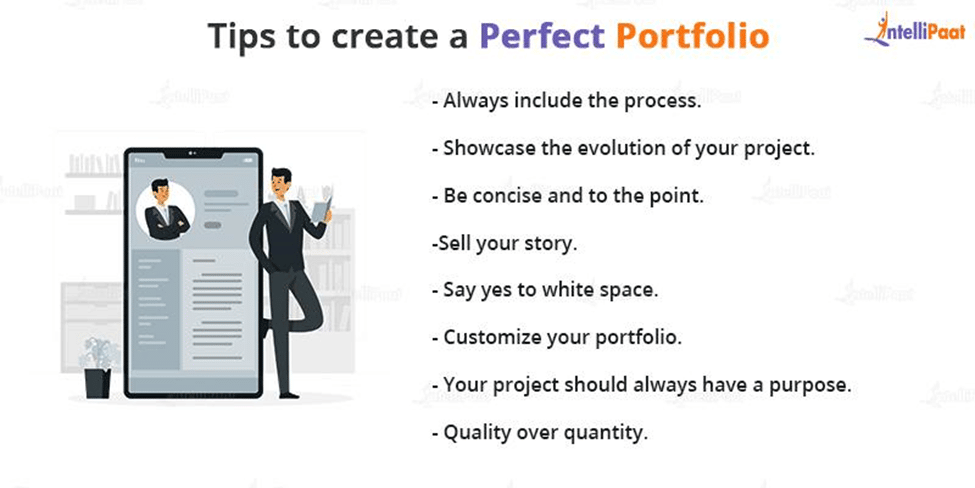
Tips to create a perfect Portfolio

Enroll now in this advanced UI UX design course and learn from the best industry experts in the field!
Advanced Certification in UI UX Design Strategy
Here are some useful pointers to aid you with the construction of your portfolio:-
- Always include the process- When working on adding a project to your UI/UX designer portfolio, break down the process and focus on things like-
- What was the problem statement?
- What kind of research did you do?
- What ideas did you come up with?
- Why did you choose to go with a specific decision and what were its effects?
- What were the challenges you faced throughout the process?
- Showcase the evolution of your project – from sketches and wireframes to high-fidelity prototypes. The hiring managers don’t usually focus on what the end result is, but instead on how you got there!
- Be concise and to the point- No one likes to read content that just keeps going and knows no bounds. Try to keep your portfolio short and crisp while including all the key content.
- Sell your story- Rather than writing paragraphs and paragraphs of long boring theoretical content, make your case studies and thereby your portfolio interesting by using storytelling techniques.
- Say yes to white space- A lot of people live in this misconception that the more things they include, the more the chances of them getting hired. During this process, they usually end up cluttering their workspace. White space makes readability better and makes the designs or workspace much more visually pleasing.
- Customize your portfolio- Fabricate it so that it caters to the kinds of positions you need to get employed for.
For instance: Incorporate high-fidelity models with refined colored palettes and typography if you want a job that mainly focuses on the UI of things.
Likewise, if you’re big on research, incorporate plenty of personas, user flow diagrams, and affinity maps.
- Your project should always have a purpose- i.e., it should solve a problem and be user-centric.
- Quality over quantity- You do not need to add countless projects to your portfolio to make it better, instead, focus on the content.
Only include the projects that you are really proud of and that resonate with the job you want. Having 3 to 4 project examples at the maximum is the best way to go!
To help you get started, here are a few project ideas that you can use.
UI/UX Portfolio Project Ideas
Given below is a list of some project ideas that you can include in your portfolio to make it more interesting:
- Website landing page

Creating a landing page for a website is a great project to include in your portfolio. You will most probably be working on a lot of landing pages during your UI/UX job, so it is an effective way to demonstrate that you have the required skills for the same.
- Email templates

Including email templates in your portfolio can easily enhance it. This shows the recruiter that you are able to understand the Key Performance Indicators or KPIs of a business and convert them into effective designs.
- E-commerce website design

An E-commerce website design is a common but excellent project to have in your portfolio. Try to create a unique, easily accessible, and user-focused design to gain more points!
- Mobile app design

Mobile app design is an incredible project to add to your UI/UX design portfolio. Think of the problems that you encounter in your everyday life and what you can do to solve them. Brainstorm ideas and design a mobile app based on the solution.
- Redesign an app or website

Another great project idea for your portfolio is redesigning an already existing website or application. Figure out what are the things that you would like to change or add to the original version of the website/app and then implement them in your design.
Let’s quickly look at a portfolio sample to help you understand it better.
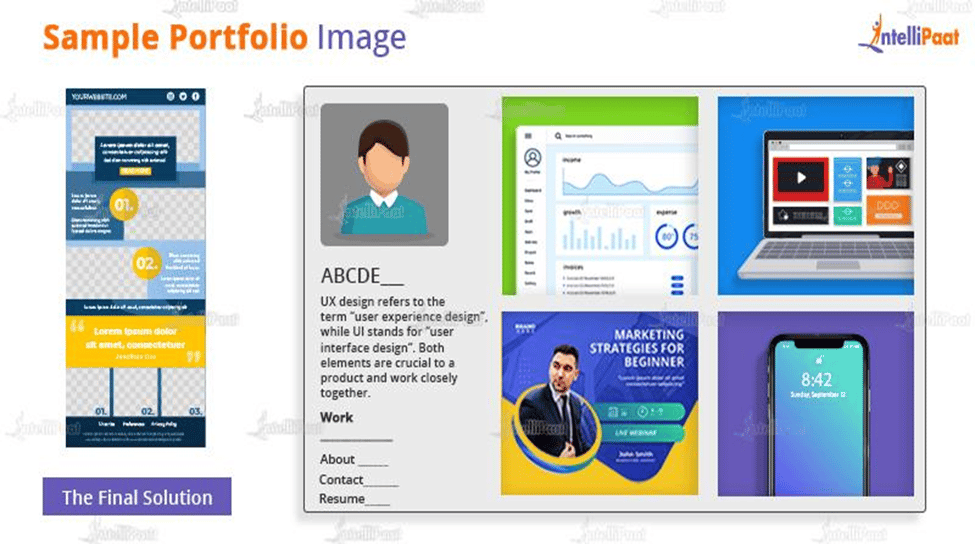
Sample UI/UX Portfolio
Here’s a perfect UI/UX design portfolio example that adheres to all the tips mentioned above and grabs the attention of the recruiter.

Preparing for a UI developer interview?? Refer to these interview questions for better preparation. UI Developer Interview Questions
Conclusion
Having a UI/UX designer portfolio can immensely improve your chances to get a design job. With the enormous quantities of people applying for UI/UX jobs, it is key to make your portfolio stand out. Create a portfolio that describes you in the best possible manner.
Build a story and watch your work speak for itself!
Have any queries related to the topics? Don’t worry, we’ll help you solve them. Drop your queries here on our Community Page!
The post How to Create a UI UX Designer Portfolio? appeared first on Intellipaat Blog.
Blog: Intellipaat - Blog
Leave a Comment
You must be logged in to post a comment.