What’s new in Dashbuilder 0.27.0?
Blog: Drools & jBPM Blog
Dashbuilder 0.27.0 was released yesterday (March 8th, 2023) and it comes with very interesting new features. Let’s explore the new release in this post!
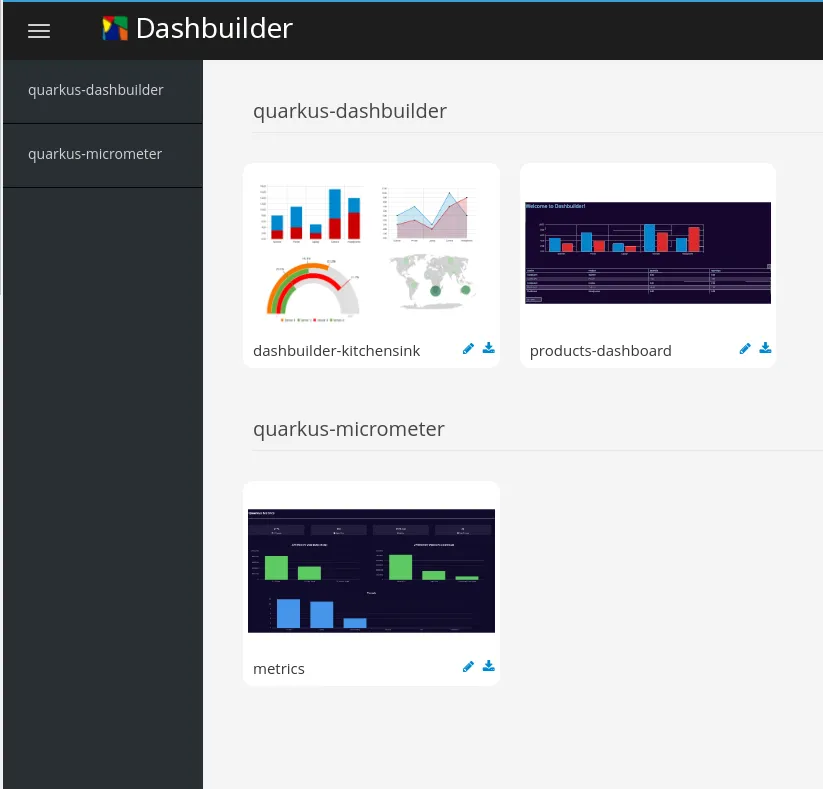
New Samples Screen
A new sample screen allows Dashbuilder to render dashboards from a remote or local repository. A sample is a dashboard that users can try without installing on their Dashbuilder. The samples’ screen can be accessed when no dashboard is available.

You can see the samples’ screen in action in our Quarkus Insights session, but soon you will hear about it because it will be part of Dashbuilder Quarkus Extension.
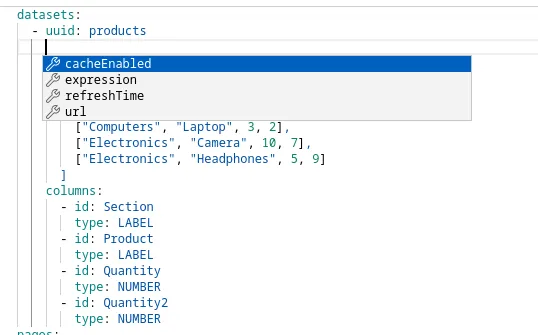
AutoComplete and syntax check
Dashbuilder now supports autocomplete and syntax verification in online and VSCode editors!

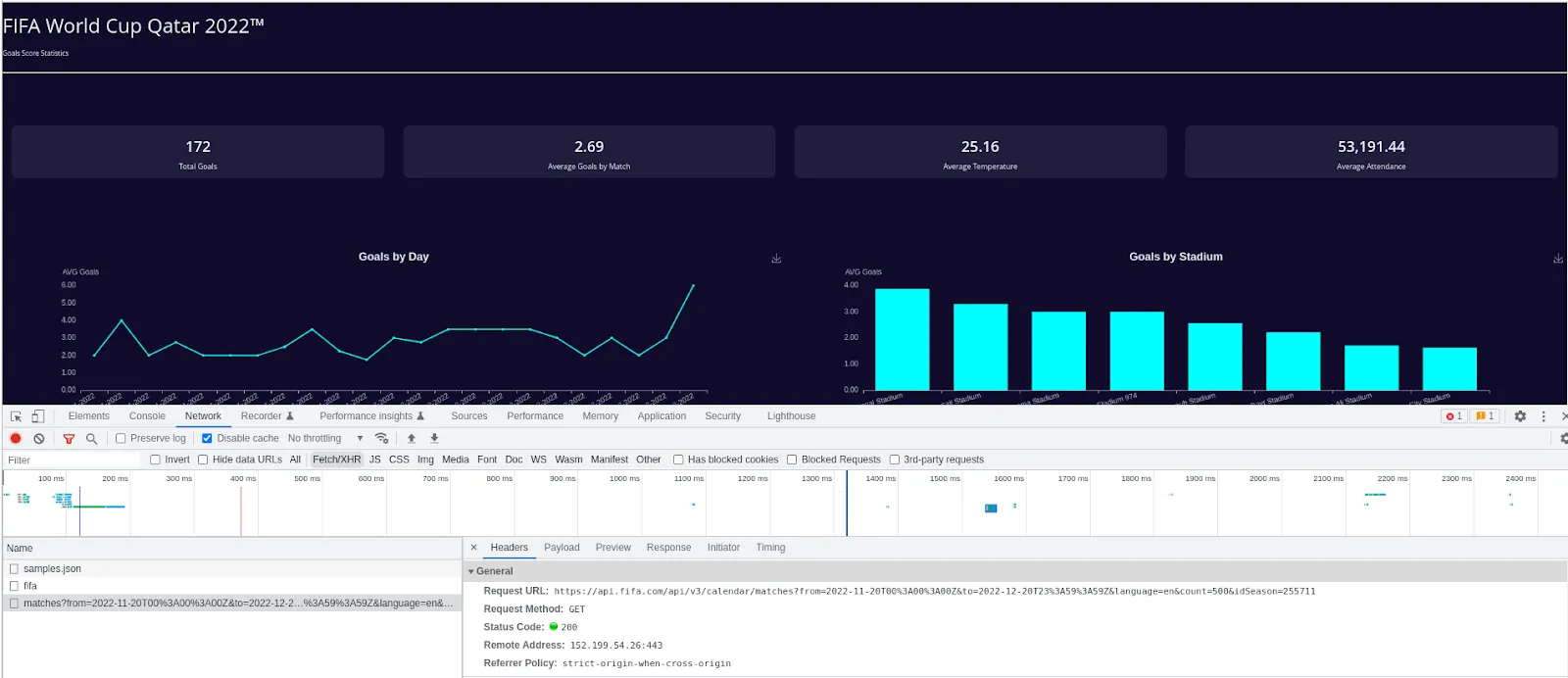
Controlled concurrent dataset access
Now dashbuilder unifies HTTP requests when multiple displayers try to access the same dataset. In practice if you have X displayers on a page, it used to result in X HTTP requests, now Dashbuilder makes a single request for all displayers.

Bug fixes
Fixed navigation between dashboards: It is possible to have more than one dashboard on the same dashbuilder installation. The navigation between dashboards now refreshes the page, making it easier to navigate between dashboards;
Dark mode in components: Victory Charts and Table external components now supports dark mode;
Dark mode in VSCode: Dark mode is now fixed in VSCode extension
Conclusion
In this post we shared the new features and improvements in Dashbuilder 0.27.0! Stay tuned for more dashbuilder news.
The post What’s new in Dashbuilder 0.27.0? appeared first on KIE Community.