Visual testing
Blog: Capgemini CTO Blog
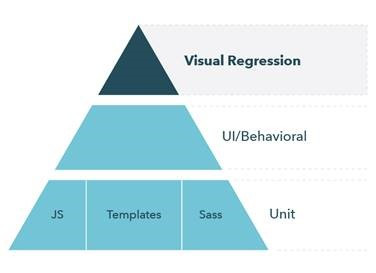
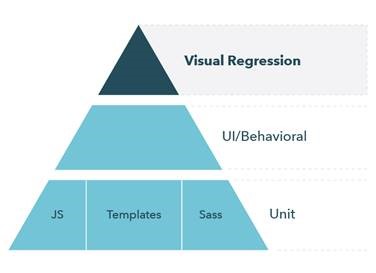
Visual regression testing is a quality assurance activity verifying whether the visual aspects of the UI seem appropriate to the user. It aims to verify that if the correct data, images, and content are displayed to the user. It also checks the layout and look and feel of each element that appears on the UI.


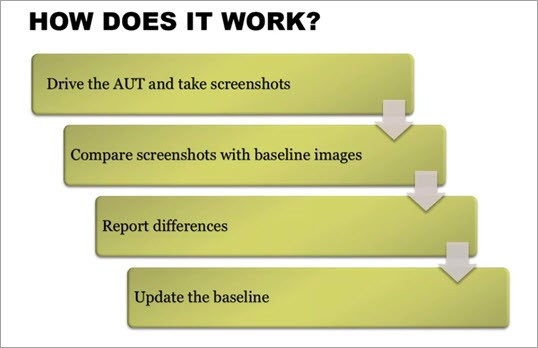
A standard method of doing visual regression testing is to capture screenshots of the current UI and compare them with the originals. Essentially, visual regression testing looks at the historical differences. It confirms that the web page still displays as expected across different browsers, even after changes are made to the code.
Visual regression testing is highly recommended where the applications are customer-facing and the appearance and usability of the application has direct impact on the brand. Some of the recommended areas are:
- Content management systems
- Consumer systems like Hotels, travel, banking, etc.
- Marketing websites
- Mobile apps.
There are two main ways in which you can do visual regression testing:
- Create dedicated visual tests: Using this approach you will have to write the specific tests from scratch and it will need some significant time.
- Insert visual checkpoints in existing functional tests: In this method, you just add some visual checks between the existing tests to validate the pages.

Today, there is wide variety of visual testing automation tools available, both open source and commercial.
Open-source tools
- Phantom CSS is a popular open-source tool for visual validation. It uses CasperJS to take the screenshots and compares them with the baseline screenshots using Resemble.js.
- BackstopJS is a leading tool in the category of configuration-based tools. It catches the CSS curveballs. It is an automation tool for visual regression testing that can test the responsive web UI by matching the DOM screenshots over time.
- Galen framework is a well-known open-source framework for visual validation testing. Using this tool, you can test the layout and responsive design of web apps in an automated manner.
Commercial tools
- Applitools
- Crossbrowsertesting Visual Testing
- Percy Visual Testing
- Screener.io
- Endtest
Applitools
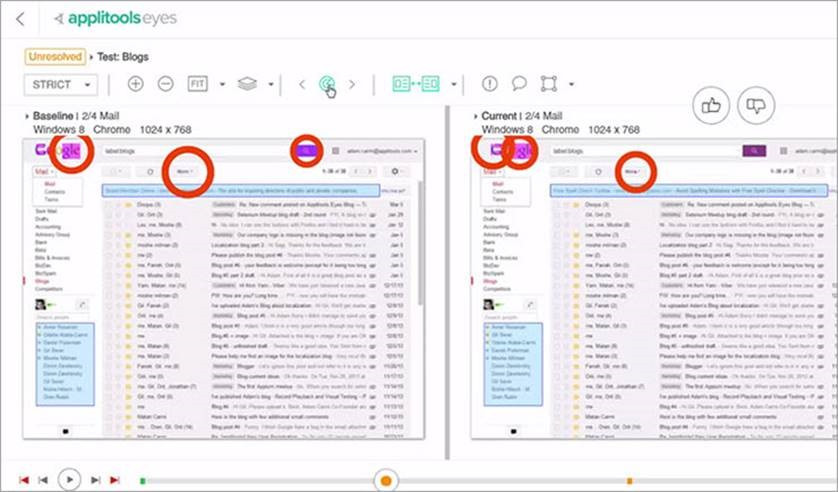
Applitools is an AI-powered visual testing and monitoring platform. Applitools Visual AI is easy to set up and integrates with all modern test frameworks.
Applitools is built to test all the elements that appear on a screen with just one line of code. Using Visual AI, you can automatically verify that your web or mobile app functions and appears correctly across all devices, all browsers, and all screen sizes.

- AI-powered computer vision algorithms that emulate the human eye and brain, that can instantly analyze entire application pages, and report differences only visible to the human eye break down images into their layout and structure and automatically detect similar differences across different pages of your app running on different browsers and devices.
- Dozens of SDKs that allow developers and testers to easily add visual checkpoints to their existing tests in all major automation frameworks and programming languages. Robust backend servers that can process and store massive screenshots at infinite scale. They are available both as cloud services and on-prem.
- Robust backend servers that can process and store massive screenshots at infinite scale. They are available both as cloud services and on-prem.
- A sophisticated web app that allows you to easily inspect test results, zoom-in on visual changes and automatically group similar differences to only see unique ones.
- Integrations with leading CI systems, issue trackers and collaboration services.
Seamless integrations with your existing test and deploy workflows allows you to add functional and visual assertions to your code in minutes. Use your favorite open source or proprietary tools, cloud-based testing platforms, CI and collaboration software.

For more information on site reliability engineering, please contact Rizvan Saiyed @ rizvan.saiyed@capgemini.com and Priya Telkar @ priya.telkar@capgemini.com
Leave a Comment
You must be logged in to post a comment.