UI/UX Design Tutorials for Beginners
So, before we delve deeper into the world of UI/UX, let us first define the word “UI and UX Design”.
UI/UX Design Overview
- A user interface (UI), which is nothing more than a collection of screens, pages, and graphic elements, enables a user to engage with a product or service (such as buttons and icons).
- The term “User Experience” relates to how an individual reacts to each component of a company’s goods and services (UX).
After getting a gist of the topic, now it’s time for us to get to know everything about UI UX.
Points to hover:
- What is UI Design?
- What is UX Design?
- Why UI UX Design?
- Difference between UI and UX
- UI UX Examples
- UI UX Projects
- UI UX Design User Flow, Wireframes, Wireflows
- Principles of UI UX
- UI/UX Tools
- Tips For Improvisation
- Conclusion
Go through this YouTube video to know about UI UX
What is UI Design?
- The aesthetics of an app or website are referred to as user interface design. Consider how icons are displayed on a page and how they connect with one another in the electronic medium. Interface design components include font selection, color palette, images, button placement, and menu structure.
- These design considerations assist users in identifying what may be touched, tapped, or swiped, which button in a group is the most significant, and how to identify requests.
What is UX Design?
“UX,” or “User Experience,” refers to a person’s interaction with a product or service.
Consider taking a trip or shopping on the internet. The best solution would be an easy-to-use website or app that allows you to quickly find what you’re looking for. You immediately complete your transaction and leave the store. That is exactly what we mean by a good user experience!
Why UI UX Design

There is numerous opportunities for UI UX designers to diversify, branch out, and create mergers. Every day, new design boundaries are revealed, working across many media types, devices, and locations. The area of design is wide and diverse enough that you’ll never be bored, whether you’re a generalist or an uber-specialist.
Because of the nature of their work, UI and UX designers can be relatively self-directed while also feeling like they are part of a team. UI design is a highly collaborative process that places you at the core of the development process with UX Designers, Content Writers, Graphic Designers, Illustrators, Project Managers, and others.
Want to gain in-depth knowledge on UI UX, then make sure to check out our Advanced Certification in UI UX!
Moreover, you can have other benefits like –
- You can earn a handful of salary
- You can become a freelancer and be your own boss
- Having knowledge in design can help you boost your entrepreneurial career.
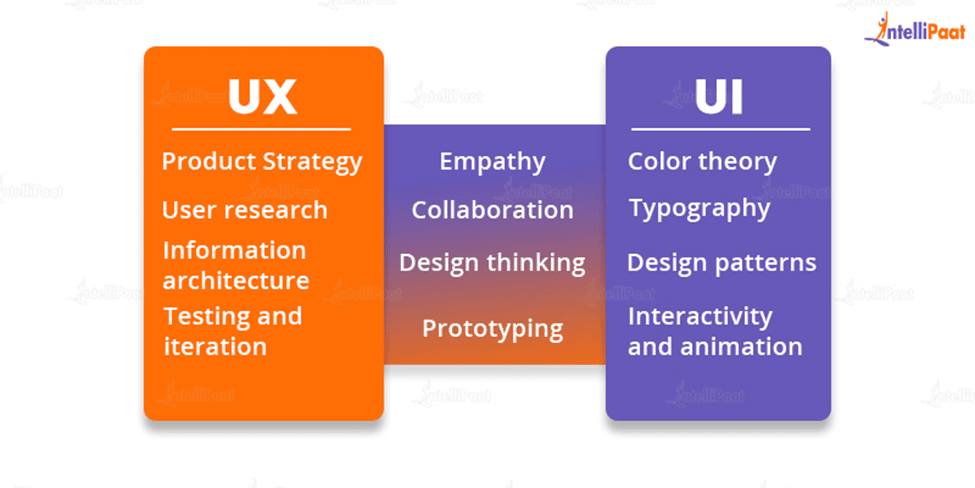
Difference between UI and UX
| UX Design | UI Design |
| Customer analysis | Typography |
| Product Strategy | Colour Theory |
| Information Architecture | Design Pattern |
| Testing and iteration | Interactivity and animation |
| User Research | Design Research |

- UX design seeks to identify and resolve user issues, whereas UI design seeks to build intuitive, visually appealing, interactive interfaces.
- The first step in the product development process is usually UX design, followed by UI. The user journey is mapped out by the UX designer, which the UI designer then fills in with visual and interactive features.
- UX can refer to any type of product, service, or experience, whereas UI is limited to digital products and experiences.
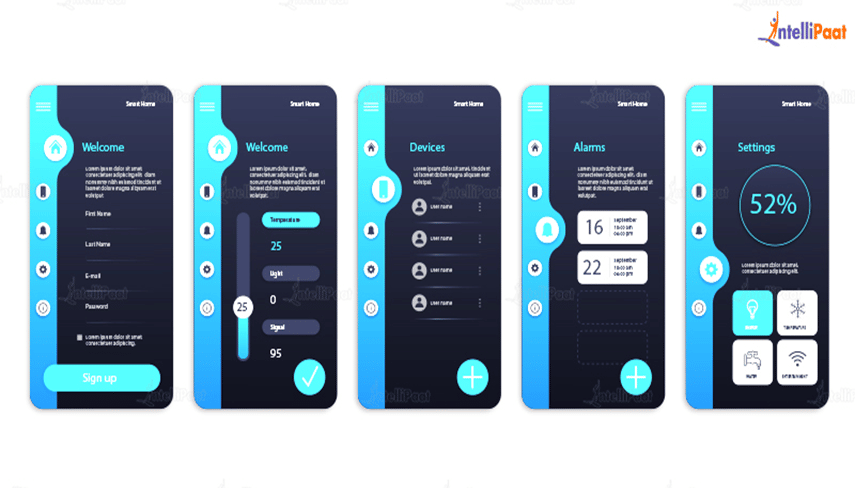
UI UX Examples
Some of the most common applications which we come across in our day-to-day life, having a good UI UX Design are listed below for you:
- Uber: Mental Jigsaw Puzzle Progression
Uber is a prime example of a product with a nearly evenly split UX design.
In reality, Uber must cater to both drivers and customers. As a result of this situation, it is necessary to distinguish two types of users that are fundamentally different and have different aims.
- Telegram: An Example of How User Feedback Affects Design
Telegram is probably less well-known than its main competitor, Whatsapp. Its UX design, on the other hand, gives a deliberate, detail-oriented experience, which is a hallmark of a superb UX design example.
The first is the imaginative use of a tab structure to help users manage the files available. Second, group chat administrators have the excellent option of “pinning” messages so that everyone may immediately access them.
- Instagram as an Effective Visual Example
Instagram’s popularity has skyrocketed. Because of the design, users can easily navigate the never-ending stream of visual content for extended periods of time without feeling overwhelmed. Even if the majority of users are unable to identify it, Instagram’s aesthetic harmony and order are actually amazing.
Excel in UI UX and get placed through Intellipaat’s UI UX Design course!
- Spotify as an Example of Powerful Visuals and Behavior
Conformity in behavior and appearance, as demonstrated by Spotify, is one of the causes that might lead to conflict. Some people say that the general user experience should be improved and that it is overestimated. Others claim that the app’s sophisticated design encourages users to discover new music. Whatever your feelings are about the overall experience, Spotify features some excellent UX design.
UI UX Projects

We’re all looking for the ideal portfolio. As an aspiring designer, having good projects on hand is advantageous. It reveals your identity and provides a platform for you to showcase your skills and abilities. Here are some of the projects we suggest:
- Chatbots
Because chatbots are becoming increasingly popular, you should have at least one in your portfolio. This project gives you the opportunity to demonstrate your abilities in conversational design, information architecture, and visual design. You might also show off your skill to create an engaging user experience that users will want to return to.
- Desktop wallpaper can be an excellent addition to your portfolio, particularly if your work is complex. This should be customized for a specific user. Consider presenting this project as a case study, in which you describe your thought process, justification, and how your design meets the needs of the user.
- Consider including a restaurant menu in your portfolio. This can be accomplished by converting a favorite restaurant’s menu into a website and app. Concentrate on the essentials for this project. For rapid visual perception, combine highly accessible words with few visuals.
Keep in mind that a menu can also attract customers to your business. Show how your design changes will improve the user experience and the firm’s bottom line.
Preparing for UI UX job interviews? UI UX Interview Questions will help you ace it.
UI UX Design User Flow, Wireframes, Wireflows
- User Flow

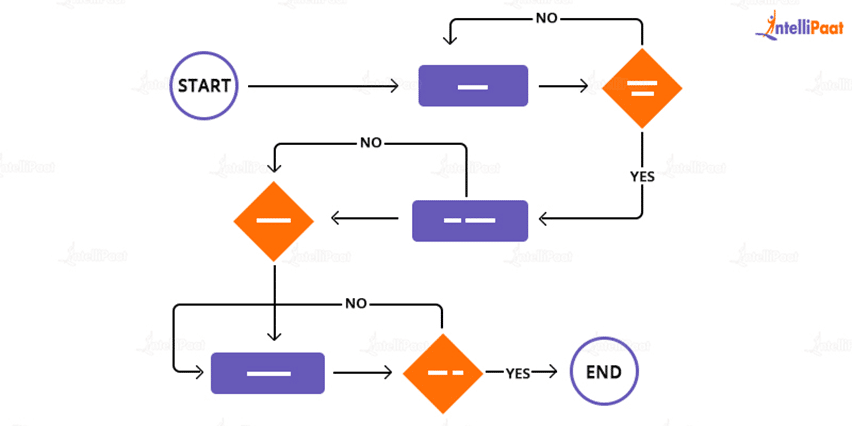
When dealing with a product, a customer might take several different paths. A user flow is a visual representation of the various paths that can be taken when using an app or website, which can be written out or created digitally. The flowchart begins with the consumer’s first engagement with the product, such as an onboarding screen or homepage, and ends with the final action or conclusion, such as purchasing a product or creating an account.
- Wireframes
They can effectively express the layout and design of every individual section, but they cannot communicate the page-to-page movement of highly dynamic interfaces. As a result, companies deploy wire flows.
- Wireflows

They are a combination of wireframes and flowcharts. They use the arrangement of separate screens as diagram pieces. Wireflows give page context to UX flows since what users view on each screen has a significant impact on their experience with the app or website. Wireflows are particularly useful when developing mobile screens. The comparatively small size of mobile devices makes it simple to replace flow charts’ more abstract designs.
Principles of UI UX

- Maintain consistency in the user interface:
“It all comes down to consistency, While multiple areas, fonts, and styles may cause confusion, consistency promotes familiarity.” Adhering to related design patterns, using the same vocabulary in prompts, menus, and displays, and providing consistent instructions throughout the interface all indicate consistent UI.
- Use shortcuts to make user’s navigation easier:
Expert users, or those who frequently visit your website or use your product, require shortcuts to easily navigate the UI.
Utilize shortcuts to speed up surfing and manipulate user interfaces. For example, most Windows users use CTRL + C to quickly copy text and CTRL + V to paste it.
- Offer constructive feedback:
When users are asked to generate a password, for example, your UI should provide information on how strong the password should be by either presenting an example of a good password or using symbols to demonstrate how strong the user’s existing password is.
DropBox’s signup form is an excellent example. The strength of a user’s password is displayed as a sleek bar. That one bar revealed how weak my password was when I entered only my name in the password field.
UI/UX Tools
Investing in UI/UX tools may help you in creating your designs and putting what you’ve learned into practice.
Despite the fact that there are many fantastic tools accessible, we recommend experimenting with a few industry titans, such as Figma and Sketch, to discover which you prefer.
Here’s a breakdown of what each piece of software is capable of:
- Figma is a platform for digital project collaboration and prototyping. Many designers utilize the market’s newest UI/UX design tool as their primary tool.
- Sketch is digital design software for macOS. Because of its plugin possibilities, Sketch is popular among designers.
Tips For Improvisation
Step 1: Understand the fundamentals of being a user experience designer.
Step 2: Sharpen your design sense.
Step 3: Invest in suitable design software.
Step 4: Put together a portfolio of your work.
Step 5: Collect feedback (and learn from it)
Step 6: Gain practical work experience
Conclusion
If you’re a new graduate looking for a job in user experience design, know that you have a good chance of succeeding, especially if you can establish a skill set that distinguishes you from other UX professionals. Digital goods with outstanding usability and clear design are in high demand, and it appears that this need is expanding.
Reach out to us at our UI UX community if you have any additional questions so that we may help you!
The post UI/UX Design Tutorials for Beginners appeared first on Intellipaat Blog.
Blog: Intellipaat - Blog
Leave a Comment
You must be logged in to post a comment.