Decisions User Interface Options
Blog: The Data Center

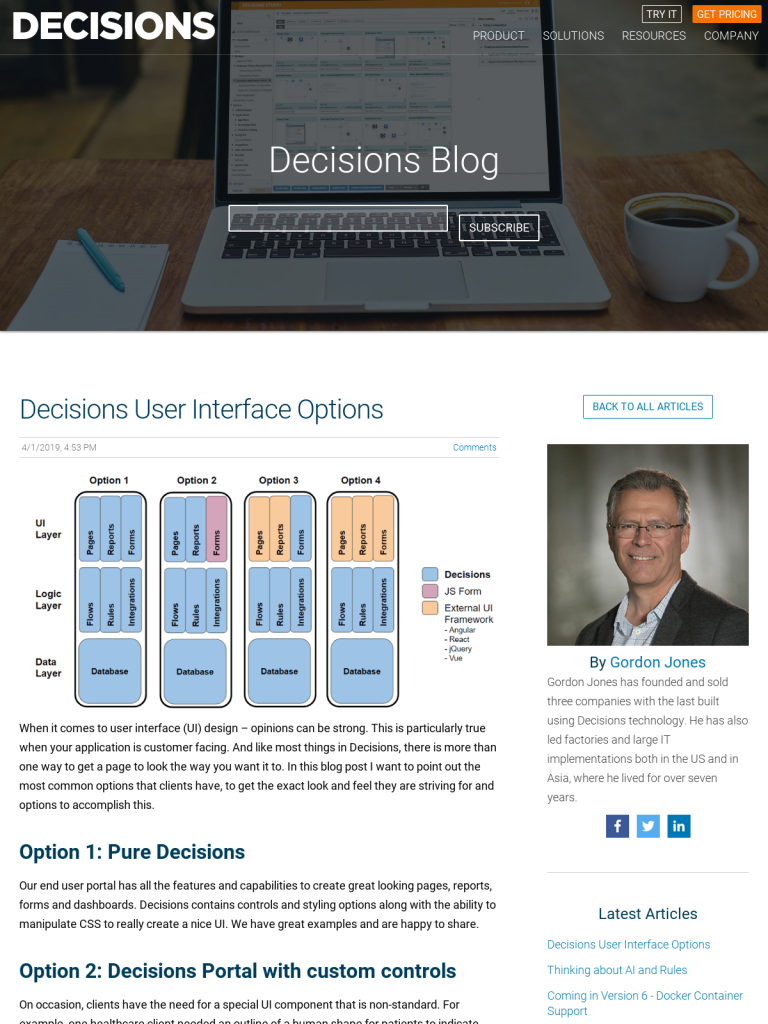
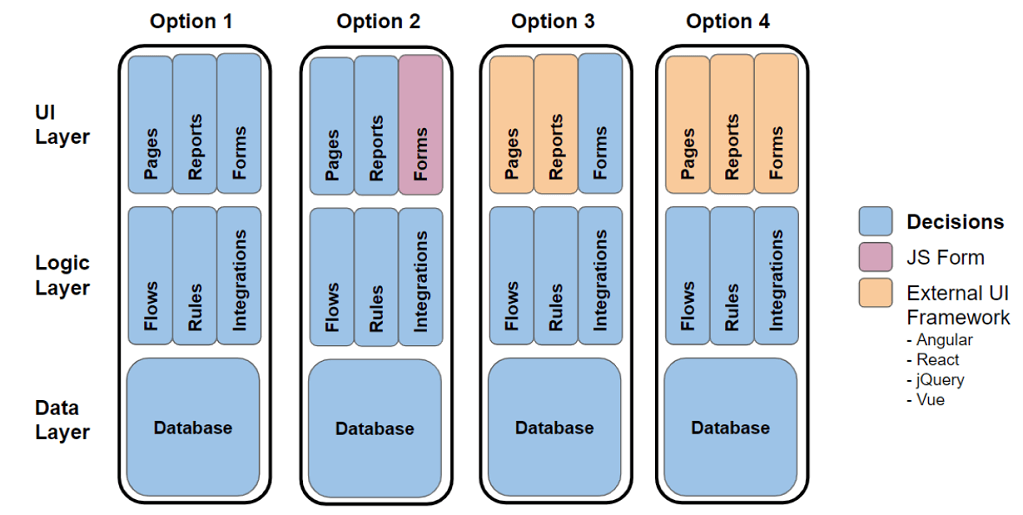
When it comes to user interface (UI) design – opinions can be strong. This is particularly true when your application is customer facing. And like most things in Decisions, there is more than one way to get a page to look the way you want it to. In this blog post I want to point out the most common options that clients have, to get the exact look and feel they are striving for and options to accomplish this.
Option 1: Pure Decisions
Our end user portal has all the features and capabilities to create great looking pages, reports, forms and dashboards. Decisions contains controls and styling options along with the ability to manipulate CSS to really create a nice UI. We have great examples and are happy to share.
Option 2: Decisions Portal with custom controls
On occasion, clients have the need for a special UI component that is non-standard. For example, one healthcare client needed an outline of a human shape for patients to indicate graphically where they were feeling pain. This is obviously not something anyone else would need, so a custom JavaScript component was used. We have custom javascript steps, so this is no problem at all to incorporate.
Option 3: External UI Framework with Decisions components
Perhaps you have an existing application or website that simply needs a Decisions form embedded. We have one lending client who had an existing website and needed the initial loan application information available on their website. In this case it was a form component embedded on their apply now page.
Option 4: Complete External Framework
Some clients are strictly utilizing Decisions as a logic machine and don’t need a UI, or they have developers creating very intricate customer facing UI in something like Angular, React or Vue. This “Headless” option allows UI developers to create “dumb” pages that talk to Decisions to gain access to all data and logic.
As you can see, there are always options to get the exact look and feel of what you are aiming for. Perhaps the most important thing to keep in mind is this: Who is going to be developing, maintaining and updating the UI as the weeks and months progress? With that in mind, you can strike the right balance between the UI you want and the UI that can be maintained in the future.
If you’d like to talk about your specific UI use case, please reach back to sales@decisions.com.
The post Decisions User Interface Options appeared first on Decisions Blog.
Leave a Comment
You must be logged in to post a comment.