An Introductory Guide to Web, No-Code, and Low-Code App Builders
Blog: Solutions Review - Business Process Management

As part of Solutions Review’s Premium Content Series—a collection of contributed columns written by industry experts in maturing software categories—Stefan Ivanov, the User Experience Manager at Infragistics, shares insights on selecting the best app builders for your company’s needs.
 It seems like there’s a new mobile app builder available to the millions of software developers building today’s applications every day. But what’s the difference between a software development program and an app builder, and why have app builders surged in popularity? And what’s the relationship between app builders and low-code or no-code platforms?
It seems like there’s a new mobile app builder available to the millions of software developers building today’s applications every day. But what’s the difference between a software development program and an app builder, and why have app builders surged in popularity? And what’s the relationship between app builders and low-code or no-code platforms?
This article will explore what app builders are, the various types of app builders available, and the tools they include to help you determine which capabilities are a must-have depending on the type of app you are building.
What is an App Builder?
An app builder allows you to build modern web, desktop, and mobile applications faster because they abstract away many of the complexities typically required for software development, specifically, the building of the front-end user interface. The term “app builder” became popular around 2010 to describe mobile app builders, also known as app makers. Today there are hundreds of mobile app builders.
App builders are also called low-code or no-code platforms because they offer pre-defined templates and drag-and-drop tools to make it easy to build and maintain apps with no coding or little coding required. And they let you leverage out-of-the-box features to quickly add functionality to an app. Most basic mobile tools use simple logic, don’t have much complexity, and are often used by “business users” to build apps. Examples include AppyPie, ShoutEm, Swiftic, GoodBarber, Appery.io, App Center, and Mobincure. But newer app builders have matured and are being used to build more complex, enterprise desktop or web applications.
If you’re considering just a mobile app builder, keep these thoughts in mind:
- App functionality and purpose — What will the app do for its users?
- Mobile platforms and devices supported — What specific devices will the app support (i.e., iPhone 12, iPhone 12 Mini, Samsung Galaxy S10 Plus, and others)?
- Integration points — Will the app be integrated with third-party apps that act as the source of its content?
- Use of visual objects – The complexity of visual objects inside an app will significantly influence the cost.
- Use of smartphone hardware features — Will the app use smartphone features like GPS navigation, NFC technology, motion coprocessor, Augmented Reality tech, and other technologies packed into smartphones and tablet computers?
- Maintenance plan — Once an app development project is over, its developer will need to offer technical support to users.
What is a Web App Builder?
A web app builder lets digital design teams build their applications on the web rather than on desktops. A web app is a responsive website that users can launch in a mobile device browser or desktop computer. Web apps can be designed to look good on any device, including a desktop, tablet, and phone. Since they rely on the browser, web apps work with any operating system, making them a fast and cost-effective option. However, while a lower cost is an advantage for a web app, they don’t leverage more advanced device features, which can cause some functionality limitations.
Here are some of the benefits of using a web app builder:
- Accessibility — Web apps provide access to users through the browser on a wide range of devices, regardless of the operating system.
- Ease of Updates — Developers make changes to a shared codebase, so updates are simple and can quickly be pushed to a server for instant visibility across devices.
- Easier Discovery on Search Engines — Web apps are displayed in search results like Google so that anyone can find them.
- Cost-Effective Development — It is less costly to develop web apps than mobile apps due to the shorter development time required. This is because you need to build only one version of a web app that will serve all operating systems.
- Website Traffic — Visitors to your website can b sent to your web app on mobile devices, with no need to download anything.
- Faster Speed to Market — Web apps don’t need to be approved by app stores and marketplaces, so it’s quicker to get them to market.
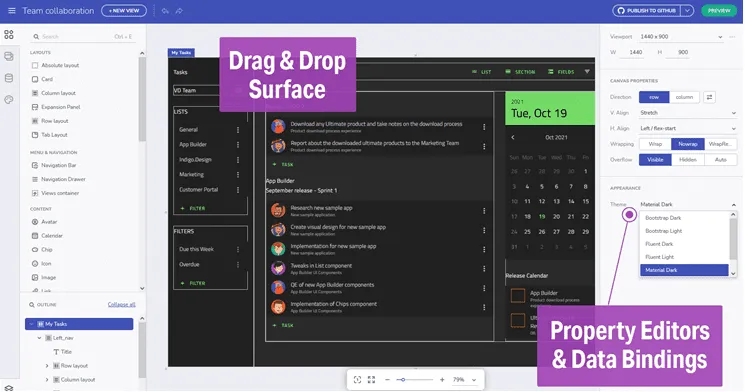
More advanced app builders use a WYSIWYG (what you see is what you get) interface that lets designers and developers drag-and-drop a predetermined set of UI controls and components onto a design surface. Users can arrange those UI controls on the design surface to represent your application’s user interface. With an App Builder, you do not have to hand-code every aspect of your application’s user interface.

The main reason to use an App Builder is that you get usable, high-quality code output from whatever design you produce. An App Builder can save considerable time and money when building applications, as your development team is not forced to hand-code every aspect of your application’s UI. Many app builders also provide a rich set of built-in themes to help make your app beautiful. A theme can define a standard set of fonts, styles, colors, and element designs, like buttons, so a standard design resonates throughout your application. This shared design creates a uniform aesthetic for the user’s experience.
Low-Code vs. No-Code App Builders
With traditional or even modern DevOps development, much focus goes into modern web and mobile application development complexities. Evaluating the right UI frameworks to use for the front end can be a challenge because there is so much choice out there, including Angular, React, Blazor, and much more. It is also unclear which framework is best—ask ten developers, and you will probably get ten different answers!
No-code and low-code development platforms provide you with a visual way of building the front-end user interface with rich templates to leverage and customize. This speeds up the development process, as developers don’t need to drown in thousands of lines of code. They are also provided with a robust database to build even the most complex data models.
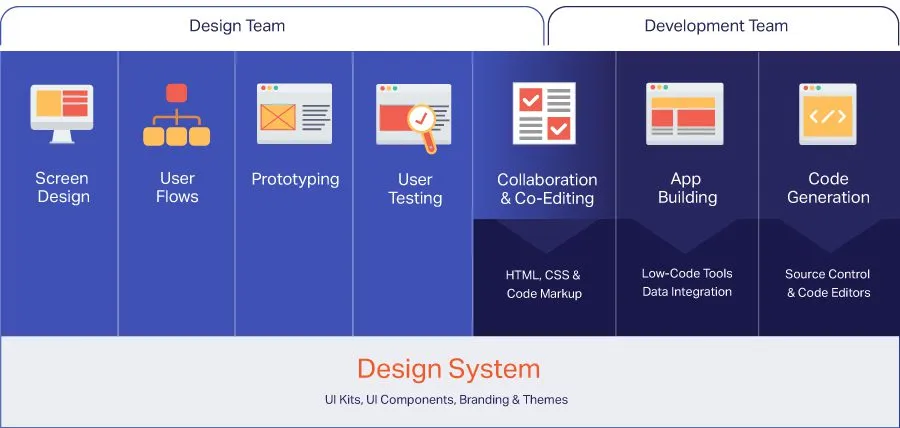
Some low-code app builders focus on code to overcome the traditional developer “handoff,” which is when a designer or design team will send their design to the development team. Typically, this is in digitally produced screens or an advanced vector graphics design tool like Sketch, Figma, or Adobe XD. This aspect of the iterative design process is critical because it can be the most error-prone. Developers usually do not have expertise in design tooling, so they are asked to replicate the design in the developer tools, where mistakes tend to happen.
However, a new category of tooling has emerged that bridges the need for an exceptional user experience with the savings and accelerated time to market that low-code/no-code tools promise. These new digital product design platforms merge standardized design practices—including design systems, UI kits, and user testing—with standardized development practices like DevOps, developer IDEs, and code generation.

Some app builders are built into a complete design-to-code platform that speeds app development by overcoming the traditional silos that limit collaboration between design and development teams.
No-code app builders abstract the complexities of front-end and back-end development. You can use a single front-end or back-end developer to build the complete stack. They can build apps more quickly as they don’t have to create all that code from scratch. Because you are building on a platform, you don’t have to be concerned about underlying infrastructure like servers, instances, containers, and databases and securing them. Simplification enables you to leverage your developers more effectively across the stack, reducing the time to build, as well as the staff numbers you need. Less time and fewer people mean less cost.
The post An Introductory Guide to Web, No-Code, and Low-Code App Builders appeared first on Best BPM Tools, Vendors, Software and BPMS.